
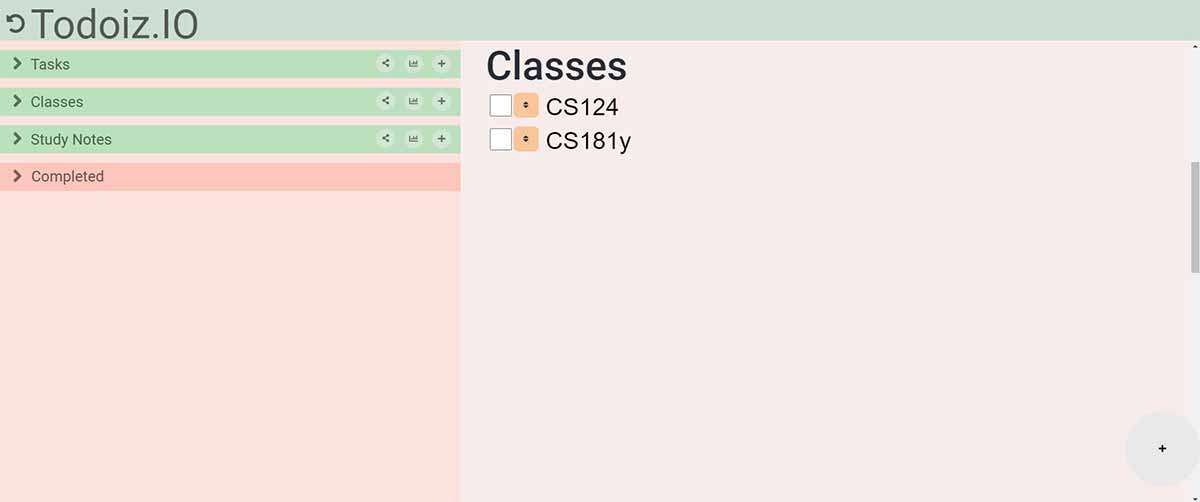
The app ToDoiz.io!
ToDoiz.io was the first project I worked on when learning full stack development. It is a to do list web application with user authentication, list sharing, sorting, and mobile and desktop views. It uses React, Javascript, and Redux for the frontend, and Google Firebase and Firestore for user authentication and database storage.
🗒️ Motivation!

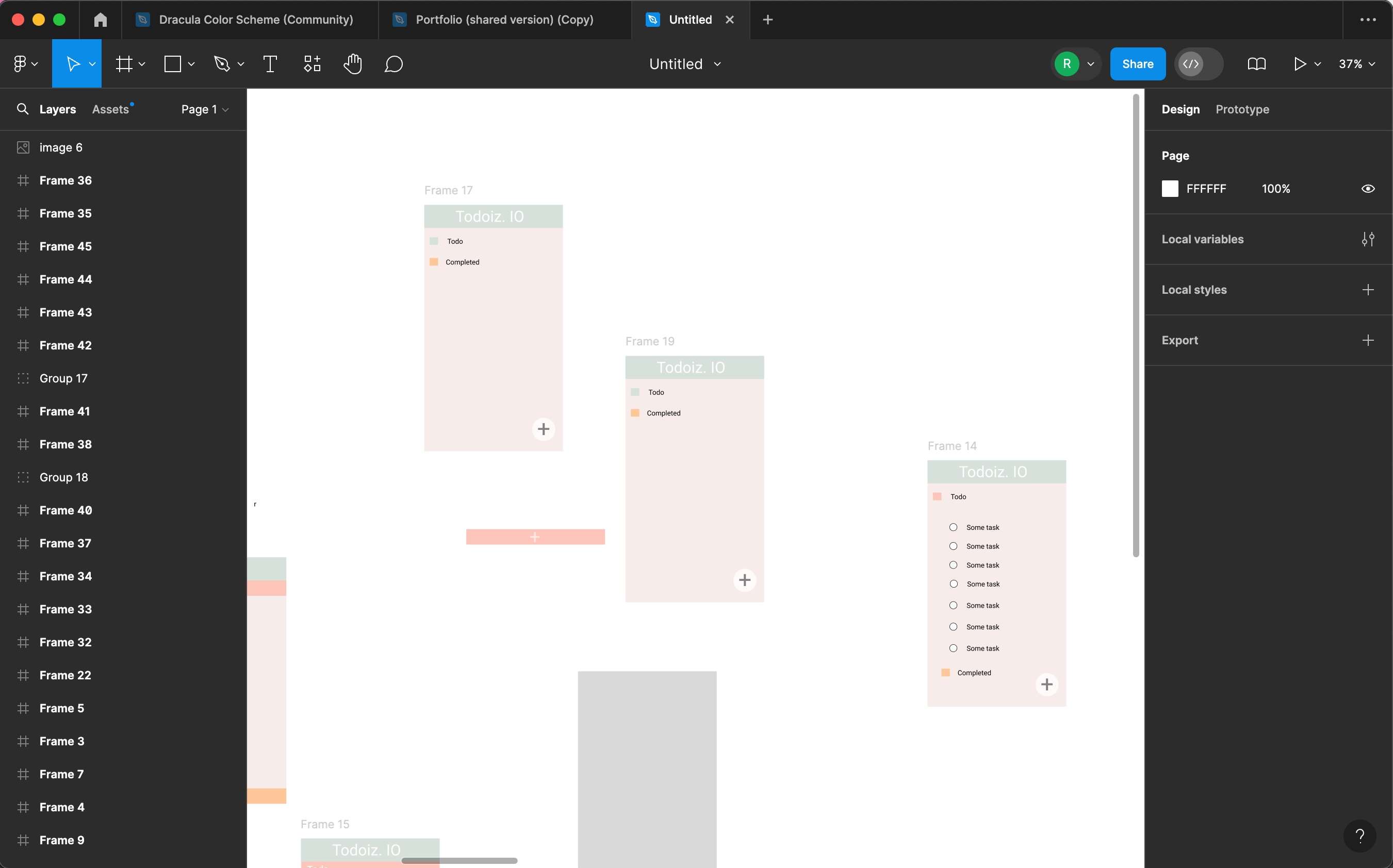
Learning how to use Figma.
ToDoiz.io was created during my Interaction Design Class at Harvey Mudd College. I really wanted to learn how I could display projects and work on projects I could share with others. Throughout the course I learned Figma, HTML, CSS, Javascript, and React. Along the way I was learned how to make pull requests, perform code reviews, and learned about databases via Google Firestore’s NoSQL db. We even learned design principles by reading the Apple Human Interface Guidelines and Don’t Make Me Think!
🗒️ Results!

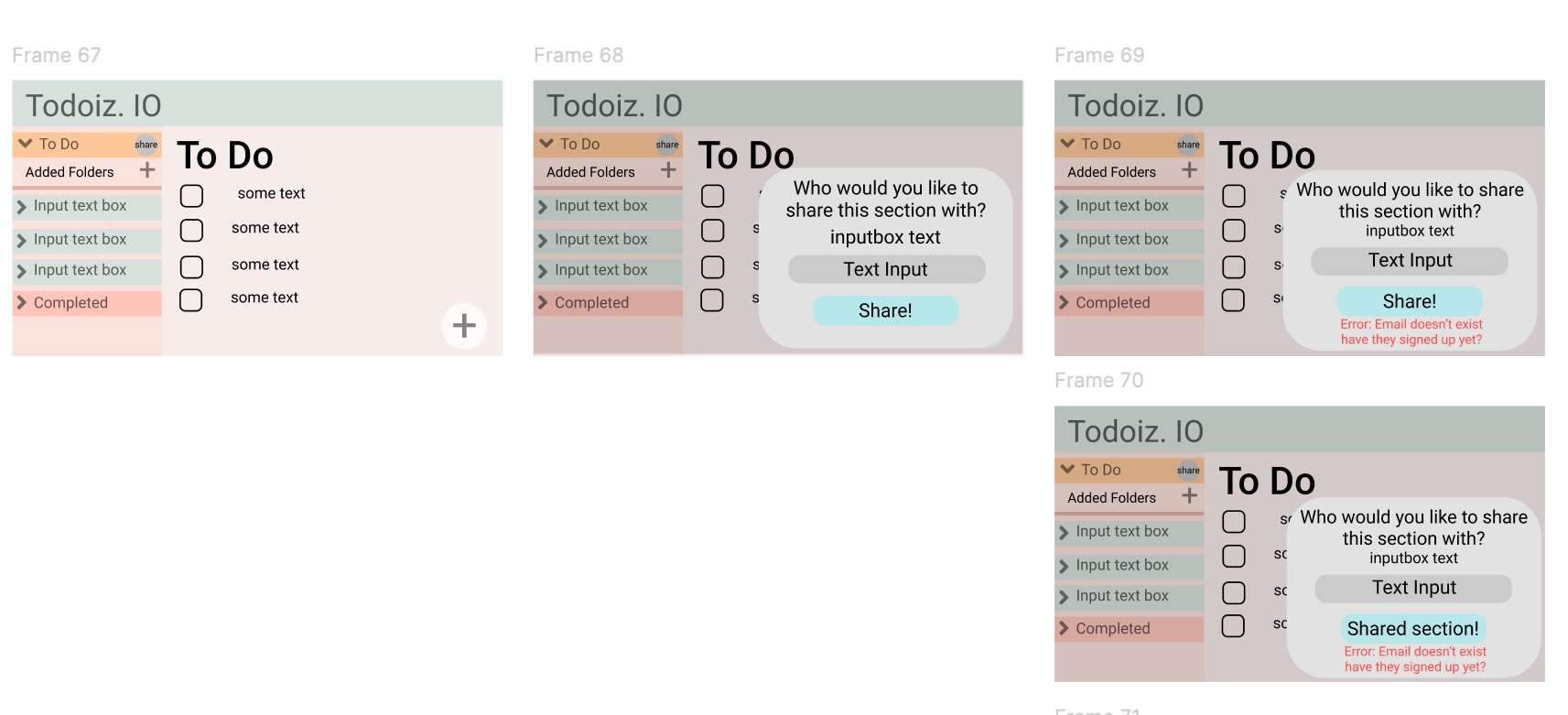
Learning to make user flows in Figma.
While there is much about this project that I am unsatisfied with, and lots that I would change, there is something really important to me about this being my first web application. It is something worked on entirely by myself, so the layout of the app, the options for sorting, what features to add, and the colors present are all decisions made by myself. I originally set out to learn how my projects and work can live outside of the classroom, and in doing so I learned how to take ownership of projects I create and am passionate about.
🗒️ Visit and View Deployment!
If you’re looking for a to do list app you can view the deployment here, and the repository here. If you’d like more information on Interaction Design you can view more information on the class here.
Thank you so much for reading!